¡Bienvenidos, futuros desarrolladores de Flutter! Hoy nos embarcamos en un emocionante desafío que pondrá a prueba sus habilidades de diseño y codificación. El objetivo: crear nuestra primera pantalla de inicio de sesión (LoginScreen) en Flutter.
El Desafío
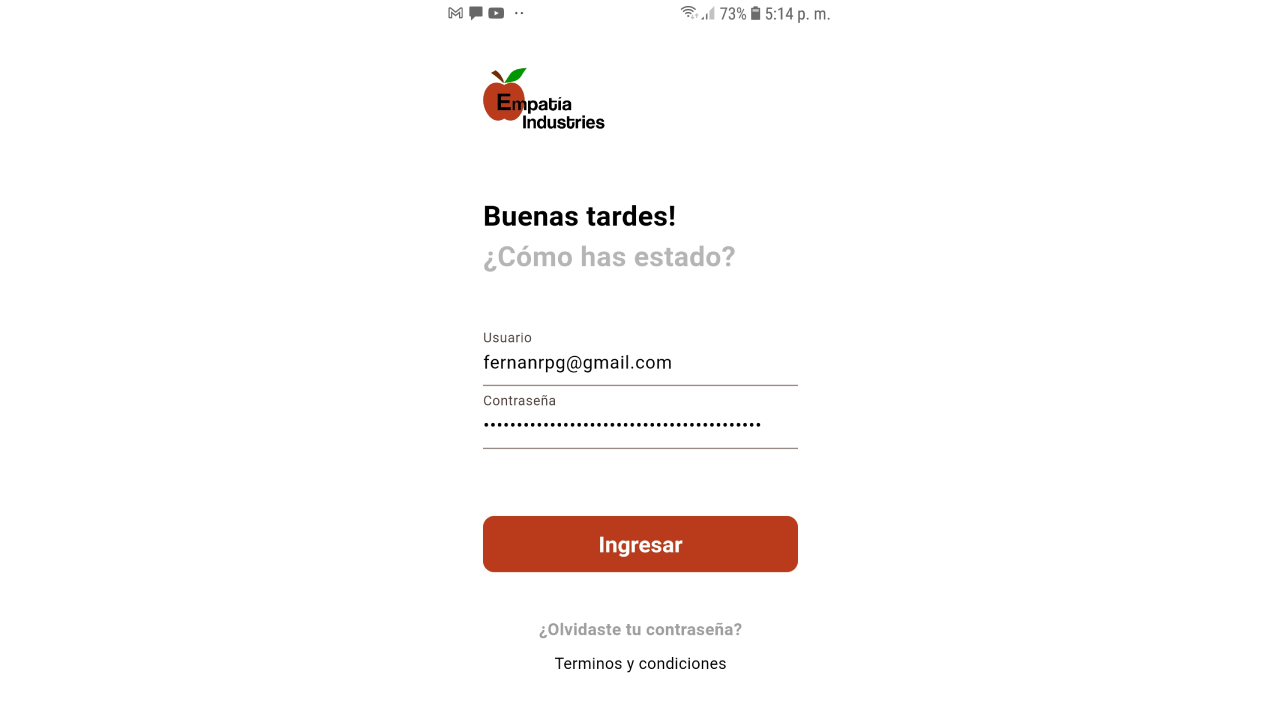
El reto consiste en replicar fielmente un diseño de pantalla de inicio de sesión que les proporcionaremos a continuación. Esta tarea los ayudará a familiarizarse con los conceptos básicos de diseño en Flutter, incluyendo:
- Estructura de widgets
- Manejo de layouts
- Estilización de elementos
- Uso de imágenes y assets
¿Qué necesitarás?
- Flutter SDK instalado en el ordenador
- Un editor de código (recomendamos Visual Studio Code o Android Studio)
- Conocimientos básicos de Dart y Flutter
- Creatividad y ganas de aprender
Pasos a seguir
- Estudiar detenidamente la imagen del diseño proporcionado.
- Identifica los diferentes elementos de la interfaz (campos de texto, botones, imágenes, etc.)
- Planificar la estructura de widgets que utilizarás.
- Comienza a codificar, construyendo la interfaz paso a paso.
- Ajusta los estilos para que coincidan con el diseño original.
- ¡No olvides probar la app en diferentes tamaños de pantalla!
Consejos
- Utiliza widgets como
Container,Column,RowyStackpara estructurar la interfaz visual. - Experimenta con
PaddingySizedBoxpara conseguir el espaciado adecuado. - Si tienes problemas al abrir el teclado investiga sobre lo scrollable widgets.
- Lo que buscas está al final de esa página.
Diseño propuesto

Conclusión
Este desafío les permitirá poner en práctica sus conocimientos de Flutter y mejorar sus habilidades de diseño de interfaces. Recuerden, la práctica hace al maestro. ¡Diviertanse creando y no dudes en compartir tus resultados con la comunidad!
¿Listos para el reto? ¡Manos a la obra y que Flutter los acompañe!
